Toggle navigation
首页
(current)
问答
文章
话题
商城
登录
注册
没有开发能力也能做物联网么?有何不可!
现在大多数物联网需求仅仅是指控制一个管脚或者UART传输,所以今天分享一个自己写的项目,用于控制设备的管脚、UART,其中包含安卓端、IOS端、小程序端。(若不嫌弃的话可以上手即用)
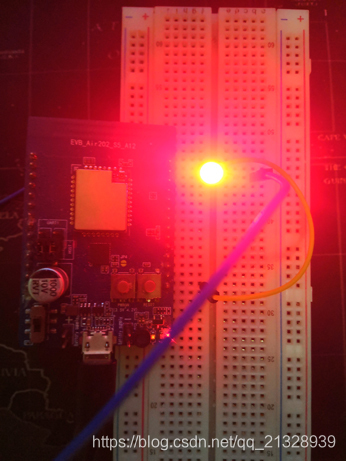
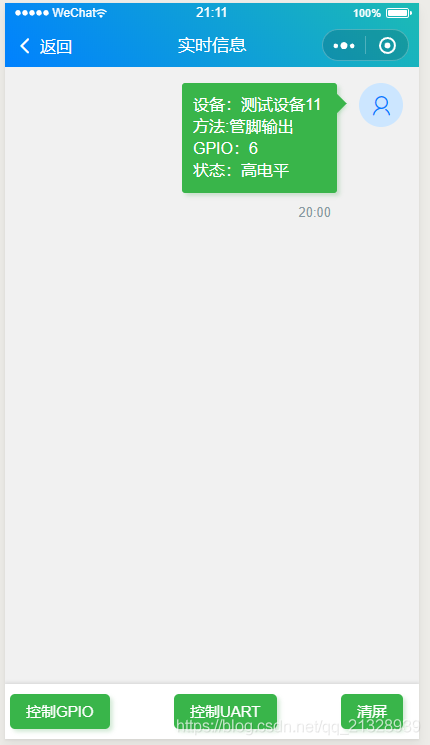
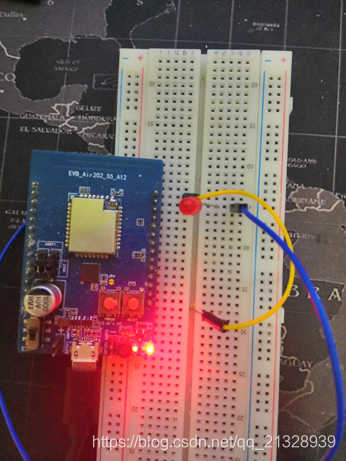
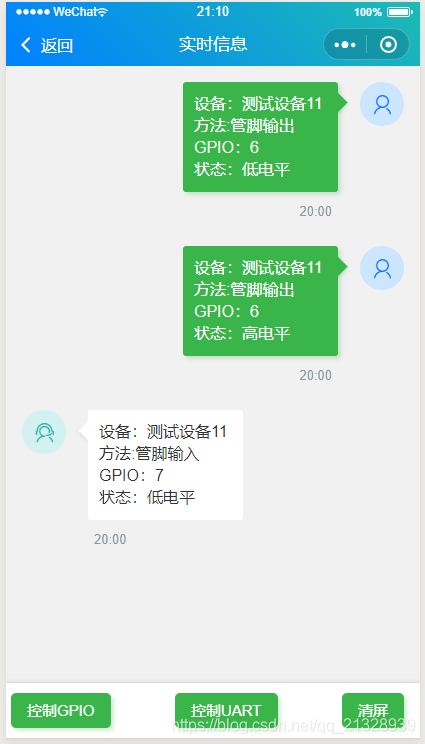
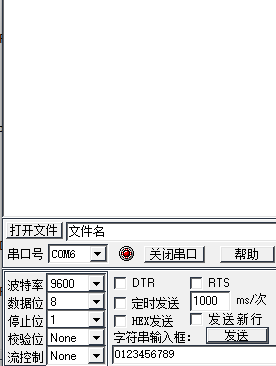
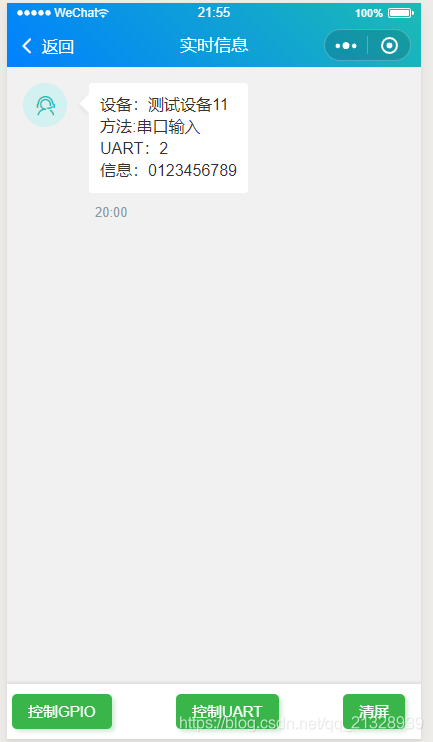
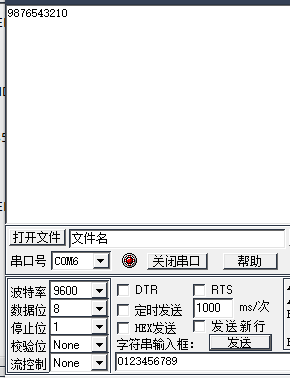
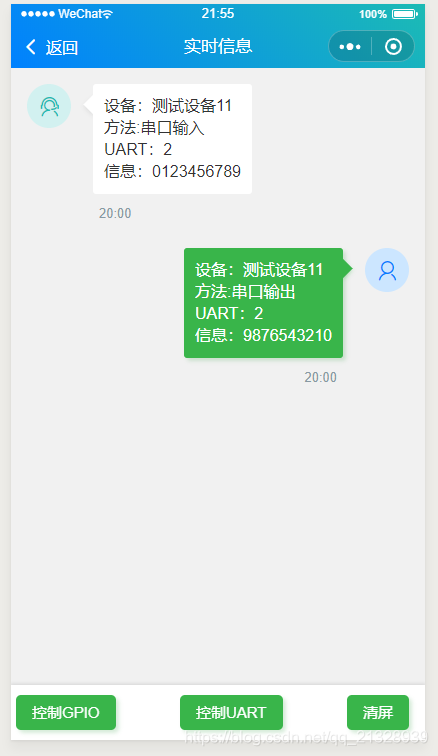
# 欢迎使用Easy-IoT 现在大多数物联网需求仅仅是指控制一个**管脚**或者**UART传输**,所以今天分享一个自己写的项目,用于控制设备的管脚、UART,其中包含**安卓**端、**IOS**端、**小程序**端。(若不嫌弃的话可以上手即用) ## 成果演示 以Air202 S5开发板作为演示 ### 点灯 | 设备| 小程序 | |--|--| |  |  | ### 中断 |设备| 小程序 | |--|--| |  |  | ### UART输出 |软件|小程序| |--|--| |  |  | ### UART输出 |软件|小程序| |--|--| | |  | @[TOC] ## 整个项目的下载地址 整个项目的下载地址 https://github.com/tounans/easyiot/ ### 模块介绍 |模块|端口|是否暴露|描述 | | ------------- | ------------- | ------------- | ------------- | |server-gateway|80|是|Zuul| |server-config|8010|否|系统设置| |server-device|8020|否|设备设置| |server-mq|8030|否|MQTT处理| |server-auth|8040|是|用于登录| |server-push|8050|否|信息推送| |server-user|8060|否|用户信息| |server-wss|8070,8088|是|WebSocket| |server-init|8090|否|设备初始化| |server-server|8761|否|Eureka| ### data目录介绍 |目录|介绍| | ------------- | ------------- | |data/img |运行后效果图| |data/key|密钥文件(可以自己生成)| |data/lua|硬件源码| |data/sql|数据库| |data/uni|UNI源码| ## 运行前的准备 ### 服务端运行环境 1. Windows(本教程以Windows作为服务端运行平台,Linux没太大区别) 2. Redis > (https://redis.io/) 3. EMQX > (https://www.emqx.io/) 4. Java1.8 > (https://www.oracle.com/java/technologies/javase-jdk8-downloads.html) 5. Mysql5.7 > (https://dev.mysql.com/downloads/mysql/5.7.html) ### 服务端放KEY的位置 鉴权key:D:/key/publickey.txt WssKey:D:/key/wss.jks > 如果您要自己生成key需要修改以下信息 > > 鉴权key修改位置: > 1.server-gateway\src\main\java\com\tounans\easyiot\easyiotzuul\filter\LoginFilter.java > 78行 > 2.server-wss\src\main\java\com\tounans\easyiot\easyiotwss\servier\impl\AuthService.java > 38行 > > WssKey 修改的位置: server-wss\src\main\resources\application.yml 12行 ### 服务端启动方法 最简单的导入到Idea中运行,或者打成jar或者war包发布到容器中运行,这里不过多介绍。 ### Mysql的配置 ==项目中所有数据库端口都为3307,并不是默认的3306,修改的话需要到各个项目下\src\main\resources\application.yml 中修改 spring.datasource.url== 创建数据库easyiot并运行easyiot.sql 创建数据库easyiot_oauth2并运行easyiot_oauth2.sql ### UNI的修改 > uni-app 是一个使用 Vue.js > 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。 ```javascript // js/common.js const baseUrl = "http://localhost/"; // js/user.js const baseUrl = "http://localhost:8040/auth"; // pages/index/wss.vue baseUrl :"wss://127.0.0.1:8088/ws" ``` ### LUA的修改 ```javascript //main.lua _G.initUrl = "http://localhost/init" _G.mqttHost = "127.0.0.1" _G.mqttPort = "1883" _G.mqttUser = "username" _G.mqttPass = "password" ``` ### 硬件的烧录 我用的设备环境:Air 202 S5、底层V0038 2G与4G源码应该没太多差异没有验证过 烧录方法参考 > https://oldask.openluat.com/article/1058 ## 运行效果 默认用户名admin 默认密码123456 | 登录 | 首页 | |--|--| | |  |
发表于 2020-03-30 23:56
阅读 ( 2738 )
分类:
默认分类
2 推荐
收藏
你可能感兴趣的文章
相关问题
2 条评论
请先
登录
后评论
勤慧
1 篇文章
作家榜
»
技术销售Delectate
43 文章
陈夏
26 文章
国梁
24 文章
miuser
21 文章
晨旭
20 文章
朱天华
19 文章
金艺
19 文章
杨奉武
18 文章
×
发送私信
发给:
内容:
×
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!